Assalamualikum, baiklah kali ini saya akan mambagikan lagi beberapa code script aplikasi processing, kali ini kita juga akan membuat animasi bergerak seperti yang sebelumnya , yang mana sebelumnya kita membuat animasi rumah terbang dengan balon ya sob, seperti di film "UP"

Yang mana rumah tersebut di rancang oleh tuan fredricksen untuk bisa terbang karena ia Mengingatkan Ellie pada cita-cita masa kecil mereka untuk suatu hari bisa berpetualang ke Paradise Falls, sebuah lokasi berair-terjun indah yang pernah diceritakan oleh Charles Muntz sebagai tempat petualangannya.
Dah langsung saja ya sob kita menuju topik utamanya jika kalian ingin lihat code script membuat rumah tadi silahkan kunjungi "Membuat rumah Up"
Ada beberapa code script dasar yang ingin saya bagikan kali ini sob, langsung saja kuuuyyy
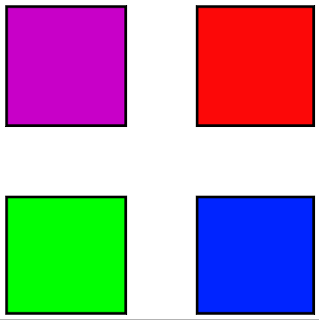
1. Membuat kotak bergerak dari empat sisi
2. Membuat garis bergerak dari kiri kekanan
3. Membuat garis bergerak dari atas dan bawah

Yang mana rumah tersebut di rancang oleh tuan fredricksen untuk bisa terbang karena ia Mengingatkan Ellie pada cita-cita masa kecil mereka untuk suatu hari bisa berpetualang ke Paradise Falls, sebuah lokasi berair-terjun indah yang pernah diceritakan oleh Charles Muntz sebagai tempat petualangannya.
Dah langsung saja ya sob kita menuju topik utamanya jika kalian ingin lihat code script membuat rumah tadi silahkan kunjungi "Membuat rumah Up"
Ada beberapa code script dasar yang ingin saya bagikan kali ini sob, langsung saja kuuuyyy
1. Membuat kotak bergerak dari empat sisi
void setup()
{
size ( 500,500); // size
background (255); // bg color
}
void draw ()
{
int d;
d=second();
strokeWeight(4);
fill(200,0,200);
rect(10,10,2+4*d,2+d*4);
d=second();
strokeWeight(4);
fill(#FC0808);
rect(490,10,2-4*d,2+d*4);
d=second();
strokeWeight(4);
fill(#00FF01);
rect(10,490,2+4*d,2-d*4);
d=second();
strokeWeight(4);
fill(#0024FF);
rect(490,490,2-4*d,2-d*4);
}
{
size ( 500,500); // size
background (255); // bg color
}
void draw ()
{
int d;
d=second();
strokeWeight(4);
fill(200,0,200);
rect(10,10,2+4*d,2+d*4);
d=second();
strokeWeight(4);
fill(#FC0808);
rect(490,10,2-4*d,2+d*4);
d=second();
strokeWeight(4);
fill(#00FF01);
rect(10,490,2+4*d,2-d*4);
d=second();
strokeWeight(4);
fill(#0024FF);
rect(490,490,2-4*d,2-d*4);
}
2. Membuat garis bergerak dari kiri kekanan
void setup()
{
size ( 400,400); // layar output
background (#000000); // warna layar
}
void draw ()
{
int d;
d=second();
strokeWeight(4);
stroke(200,0,0);
line(10,30,10+5*d,30); // garis merah nergerak ke kanan
}
{
size ( 400,400); // layar output
background (#000000); // warna layar
}
void draw ()
{
int d;
d=second();
strokeWeight(4);
stroke(200,0,0);
line(10,30,10+5*d,30); // garis merah nergerak ke kanan
}
3. Membuat garis bergerak dari atas dan bawah
void setup()
{
size ( 400,400);
background (#000000);
}
void draw ()
{
int d;
d=second();
strokeWeight(4);
stroke(#E9FF00);
line(250,0,250,0+5*d);
d=second();
strokeWeight(10);
stroke(#B002CB);
line(100,400,100,400-5*d);
}
Gimana sob keren bukan, Sekian dulu dari saya hari ini, tetap kunjungi DBF Web untuk code script lainnya. {
size ( 400,400);
background (#000000);
}
void draw ()
{
int d;
d=second();
strokeWeight(4);
stroke(#E9FF00);
line(250,0,250,0+5*d);
d=second();
strokeWeight(10);
stroke(#B002CB);
line(100,400,100,400-5*d);
}